WVUTech.edu
Case Study
WVUTech.edu Case Study
In 2016 I came onboard at WVU Tech at a critical time. The current content management system was being replaced, the website was out of date in terms of functionality and design, and the University as a whole was preparing to move 40miles to a new campus. I was given the keys to the kingdom in terms of the website and given a deadline on when the old system would be offline. I got to work on a human centered website using design thinking.
We got together as a marketing department with other stake holders in the University and brainstormed the new website. We gathered information and I got to work. I started with these basic questions: Who are the target audiences? What is their hierarchy? What might that individual audience want or need?
Audiences
Future Students are the primary target. Without new students coming in, the University can’t sustain itself. The primary audience the website much reach are new students.
Current Students. Once the potential becomes a student, they must be provided the information they need in order to succeed.
Parents. They are involved and need to be informed. They may be a future students parent or a current student. Their content needs may differ from both of the above audiences.
Faculty/Staff. The employees of the University must be provided the information they need to support the students.
Alumni and the community. They are both groups who need to be informed and involved. Their support is vital to the University.
Content
With the new audience focused site design, content for the website had to be reorganized and prioritized. We took in to account multiple national studies on what each audience needs and wants from their content.
The most in-depth studies and statistics available were on future students. They wanted to know: Do they offer my degree? How much does it cost? Do they offer my sport? Can I get a job? What does this school have to offer?
Primary Audience
The primary audience the website must cater to is the future student.
Secondary Audience
Layout
With content organized and prioritized, I began the process of wire framing the layout of the website. The primary design focus was maintaining brand standards with a site that is functional, responsive, and accessible. In the modern world, you have to be prepared that a single person may access your site from a multitude of devices and interact with it in a multitude of ways. A desktop and navigate with a mouse and keyboard, a phone or tablet and use use a touch screen, or a user may need the assistance of a screen reader to review the content of the site.
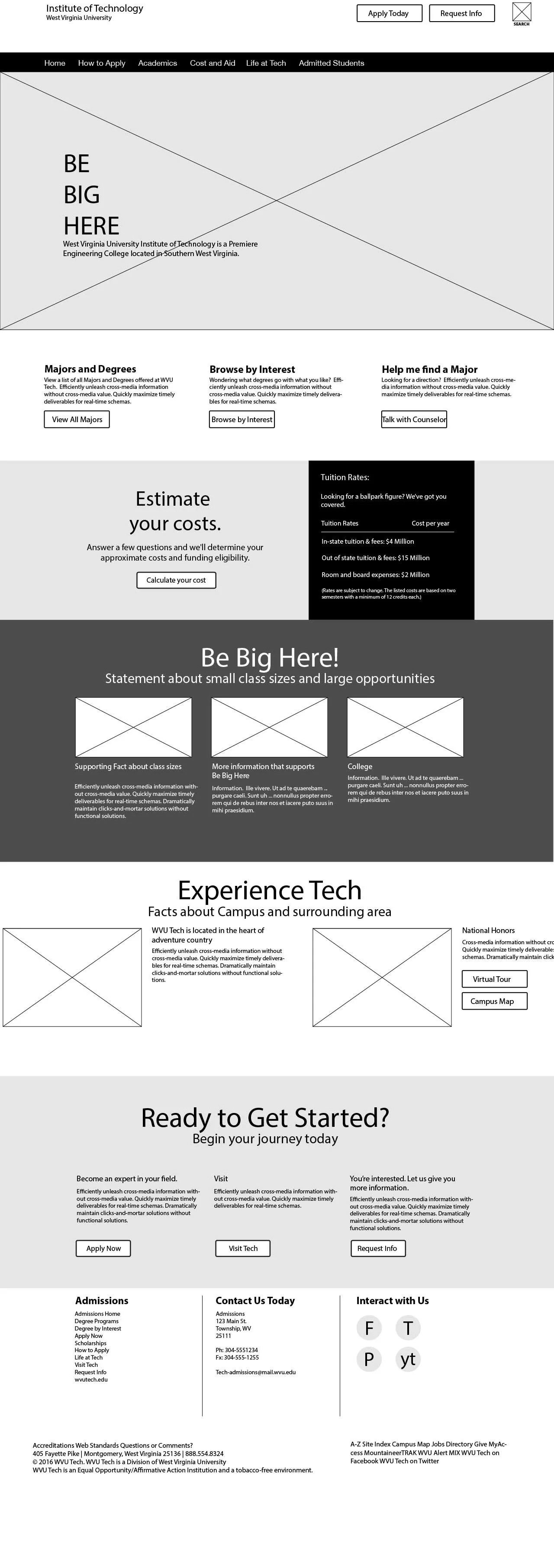
Future Students/Admissions home page
Student Life and Student Experience page
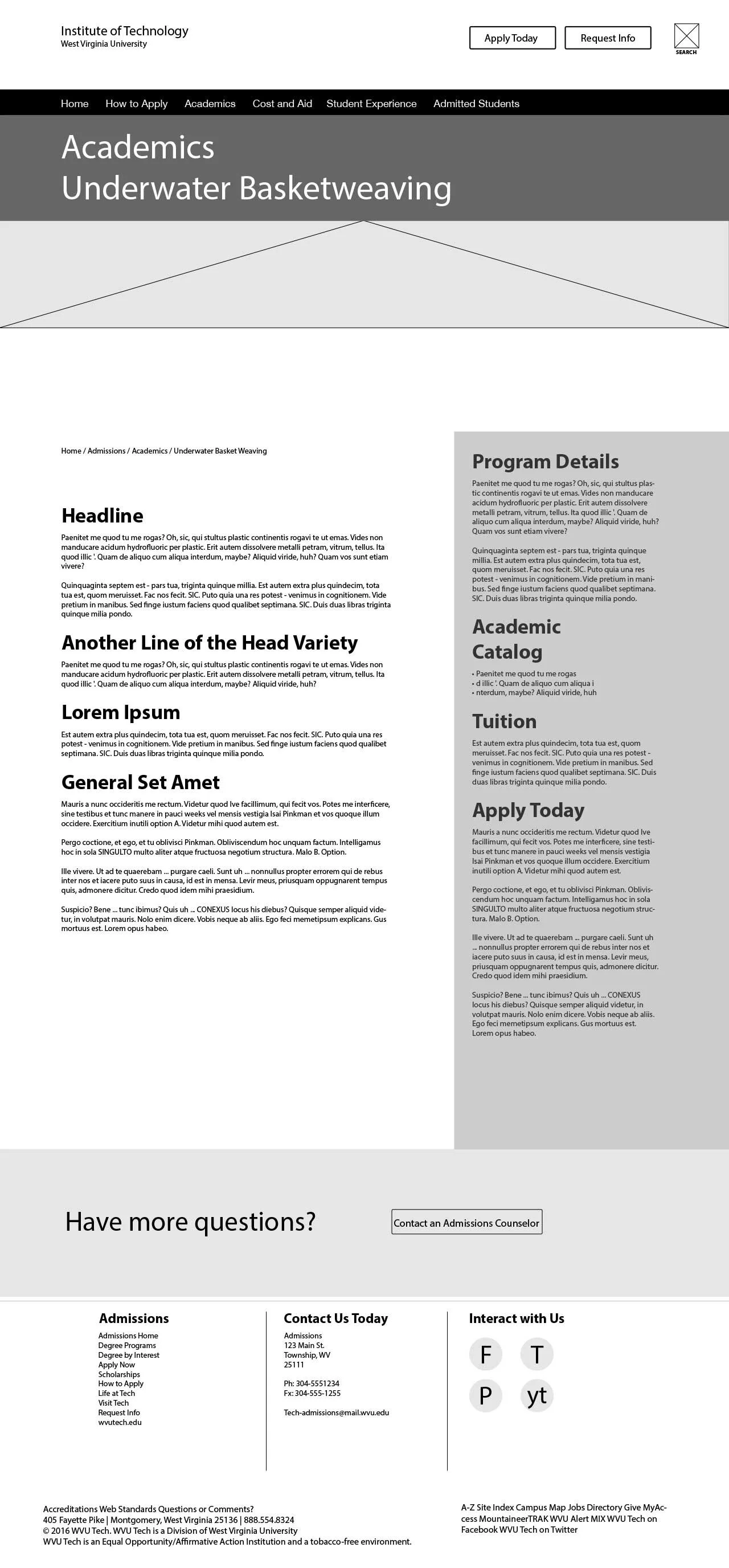
Draft 1 of Academic major page
List of Academic majors by interest and also used for listing of all academic majors
You may view the rough PDF wireframe here. Please note that this is an early Alpha wireframe and updates and changes were made.
After reviewing the wireframes with stakeholders within the University and rounds of updates and changes, the website went in to production. However, that is not the end. The website is a living entity that must constantly evolve as inefficiencies are presented, updates are made, and
Website
The final website was built to utilize the West Virginia University proprietary content management system. I coded the website in HTML, CSS, and Javascript. Gulp was used to compile the SCSS and files were managed on bitbucket using git. The website may be viewed at: WVUTech.edu the wireframes and screenshots are from Future Students.